magic.lambda.image
The magic.lambda.image project contains image manipulation functions for Hyperlambda, allowing you to do basic manipulation of images, in addition to generating QR codes. More specifically this project contains the following slot.
- [image.generate-qr] - Generate a QR code with the specified payload
- [image.size] - Returns the width and height of the specified image
- [image.resize] - Resizes the specified image
- [image.convert] - Converts the specified image to another format
- [image.crop] - Crops the specified image
- [image.chart] - Creates a chart
Transforming images
All image transformation slots works similarly. They can either be given a string being the relative filename of the image you want to transform, or a stream from where to load the image. All transformation slots can also be given a [type] argument, which is how to return the image after the transformation is done. Supported types are as follows.
- png
- jpeg
- bmp
- gif
- tga
- pbm
- tiff
- webp
In addition you can provide a [dest] argument, which if specified, becomes the relative path of where to save the image after transformation has been applied. If not specified, the image will be returned as a stream to caller, otherwise the image will be saved to the specified file.
How to use [image.resize]
Resizing an image can be done as follows.
image.resize:/some-image.png
height:250
type:png
The above will resize the specified image to a width of 250 pixel, converting it to PNG, while keeping the aspect ratio by calculating the new height automatically. You can provide either of.
- [width] - New width
- [height] - New height
You can provide both of the above, but at least one of the above must be specified. If one of the values are ommitted, it will be calculated by keeping the aspect ratio of the image as is. The [type] argument is how to return the image after the transformation has been applied, and can be any of the supported types as specified above. Notice, the image might be stretched in one direction if you change the existing width and height ratio during the transformation.
How to use [image.crop]
To crop an image you specify the following arguments.
- [left] - Pixels to remove from the left parts of image
- [top] - Pixels to remove from the top parts of image
- [right] - Pixels to remove from the right parts of image
- [bottom] - Pixels to remove from the bottom parts of image
Notice, left + right must be smaller than the total width of the image, and top + bottom must be smaller than the total height of the image. All arguments are optional, allowing you to only crop an image at one side, such as for instance illustrated below.
image.crop:/modules/test/qr.png
right:50
How to use [image.convert]
To convert an image from for instance png to jpeg, you can use something such as follows.
image.convert:/some-image.png
type:jpeg
The above keeps the image as is, except converts it from its existing format to a jpeg image.
How to use [image.generate-qr]
You can use the [image.generate-qr] slot to create a QR code. This slot returns the QR code as a MemoryStream, which
allows you to return its output directly over the HTTP response object, which again will persist the QR code
back as the response to the caller if you’re in a web project of some sort using Magic. The slot takes two arguments.
- Value of node - Mandatory string, or an expression leading to a string, which is to become the content of the generated QR code
- [size] - Optional argument declaring the size of your QR code
Below is an example of usage
image.generate-qr:"https://docs.ainiro.io"
size:8
After execution, the above invocation slot will contain a MemoryStream encapsulating your underlaying QR code.
Below is an example QR code generated by the library.

How to use [image.chart]
This slot allows you to dynamically generate charts, and either save these to disc or return them directly as a stream. There exists 3 different types of charts, which are as follows:
- bars
- stacked
- grouped
The primary argument to the slot invocation must be one of the above values, which defines what chart type to generate. Each chart type requires different arguments, but the common arguments are as follows:
- width - Width of chart
- height - Height of chart
- filename - Path and name of file of where to save the chart. If not specified the slot will return the chart as a stream.
The slot will always return the chart as a PNG image, and if you provide a [filename] the slot will overwrite any existing files automatically with the same path and filename.
Creating bar charts
This slot requires two additional arguments which are as follows:
- bars - List of numerical values that are the individual bar values, in addition to labels for the x-axis
Below you can find example usage.
image.chart:bars
filename:/bar-chart.png
width:600
height:300
bars
Spring:int:2
Summer:int:5
Autumn:int:10
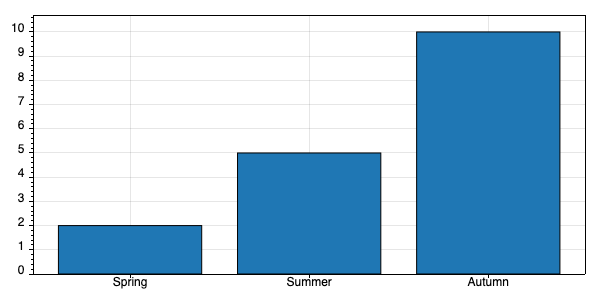
The above results in the following.

In addition to providing integer values you can also supply decimal, double, or floating point values such as illustrated below.
image.chart:bars
filename:/bars.png
width:600
height:300
bars
Spring:decimal:2.5
Summer:decimal:5.7
Autumn:decimal:9.8
Creating stacked charts
This slot requires 3 arguments being:
- bars - List of x-axis labels in addition to list of individual values
- legend - Legend for individual parts of your stacked values
An example of usage can be found below.
image.chart:stacked
filename:/stacked-chart.png
width:600
height:300
bars
Spring
.:int:2
.:int:5
.:int:10
Summer
.:int:4
.:int:7
.:int:10
Autumn
.:int:2
.:int:5
.:int:4
legend
.:Phones
.:Computers
.:Tablets
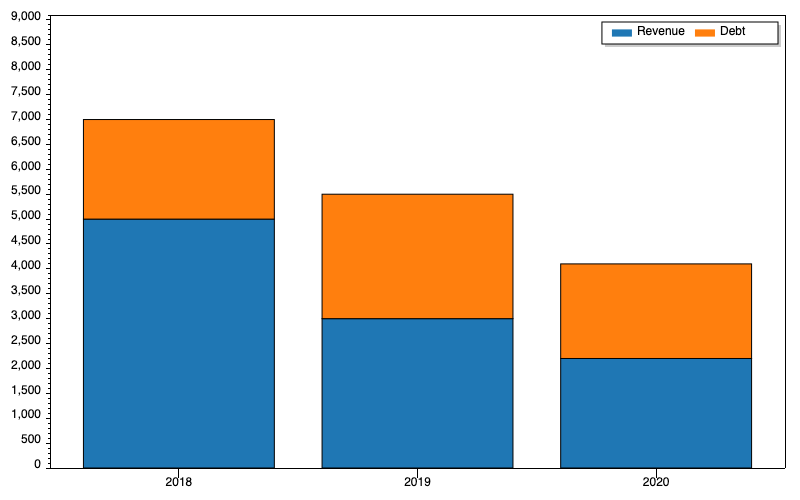
The above will produce the following chart.

This slot can also accept decimal, float, or double values for its individual values.
Creating grouped charts
This slot is almost identical to the stacked chart, except it generates a grouped chart instead of a stacked chart. Example usage can be found below.
image.chart:grouped
filename:/grouped-chart.png
width:600
height:300
bars
Spring
.:int:2
.:int:5
.:int:10
Summer
.:int:4
.:int:7
.:int:10
Autumn
.:int:2
.:int:5
.:int:4
legend
.:Phones
.:Computers
.:Tablets
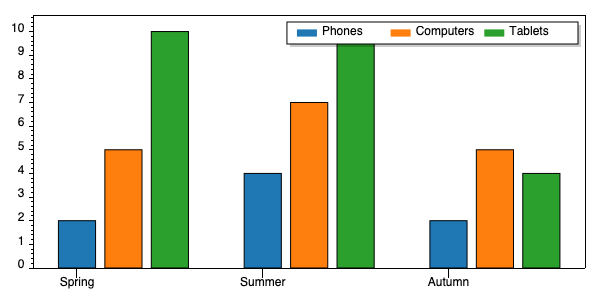
The above will produce the following chart.

This slot can also accept decimal, float, or double values for its individual values.